Çok basit olsada ne yazık ki kafa karıştırıcı bir konudur. WordPress sitemde kodlar için hangisini kullanmalıyım, <pre> mi yoksa <code> mi?
İkisini de kullanabilirsiniz. Buradaki asıl soru, kullanacağınız kod satır içerisinde mi yoksa satır içerisinde kullanılamayacak kadar alt satırlardan oluşan bir kod kümesi mi olduğudur.
Bu soruyu oluşturan asıl neden pre ve code etiketlerinin bilindik temalardaki standart tasarımsal düzenleridir. Satırlar halinde bir kod dizinini code etiketiyle yayımladığınızda biçimsiz bir görüntü elde edersiniz.
Aynı kodu pre etiketiyle düzgün bir biçimde görüntülersiniz. Aynı şekilde metin içerisinde pre etiketi kullanıldığında görüntü bozulur.
Tam bu noktada ben neden bütün kodları code etiketi içerisinde kullanamıyorum sorusu akılara geliyor. Bunun en büyük sebebi code etiketinin ismi bütün kodların sahibiymiş gibi durmasıdır.
Hatta bu yüzden sitelerin büyük bir kısmı (bilindik büyük siteler de dahil olmak üzere) ne yazık ki aşağıda hatalı örneği olduğu gibi pre etiketinin içerisinde code etiketi yerleştiriyor.
<pre><code> /*kod*/ </code></pre>
Bu yanlış bir kullanımdır.
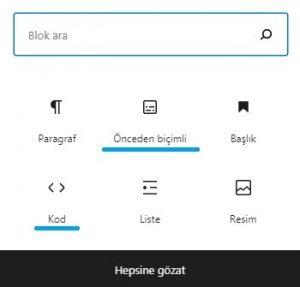
WordPress editörü olan Gutenberg yapısında Pre “Önceden Biçimli” olarak, Code ise “Satır içi kod” olarak ifade edilmektedir.

Öncelikle büyük küçük işini bilen bütün özel temalar code etiketini satır içerisinde kullanmak için, pre etiketini ise kodları bir blok içerisine almak için biçimlendirmiştir.
Ayrıca bu konuyla ilgili WordPresin detaylı açıklamasını okuyabilirsiniz. Writing Code in Your Posts. Pre ve code etiketlerinin kullanımıyla ilgili detaylı bir anlatımları ve örnekleri mevcut. Biraz daha ileri gidip sayfadaki kullanım şekillerini inceleyebilirsiniz.
Artık kodlarımız için pre etiketini rahatlıkla kullanabileceğimizi öğrendikten sonra kısaca doğru kullanım şekline geçebiliriz.
Code: Kısaca satır içi veya dışı fark etmez, eğer bir satır, kısa bir kod kullanacaksanız <code> etiketi bu biçimin sahibidir. Bu yazıdaki ilk paragrafı örnek alabilirsiniz.
Pre: Satırlardan oluşan, blok şeklinde bağımsız bir görüntüde yayımlamak istediğiniz kodların sahibi ise <pre> etiketidir. Yukarıdaki hatalı kullanım çerçevesi buna bir örnektir.
Pre, Preformatted Text kısaltmasıdır. Önceden biçimli anlamına gelmektedir. Yani sadece kodlar için değil, farklı bir yazı tipi veya blok halinde görüntülemek istediğiniz her alanda kullanabilirsiniz.


Teşekkürler Kerem. Kullandığım temada pre ve code sanki farklı yorumlanmış. Olmaması gereken olması gereken gibi gözüküyor. Mecburen uygun olan görüntüyle çalışıyordum.
Bazı temalarda ne yazık ki öyle.
pre etiketi aynı zamanda html olarak boşluk bırakmamak için tercih edilen bir etikettir. Yazıyı olduğu gibi görüntüler. Boşluk varsa yansıtır. WordPress açısından kullanım doğruluğunu arıyordum. Teşekkrüler.
Rica ederim.