Bahsedeceğim font optimizasyonuyla günlük ortalama 15000 sayfa görüntülemesi olan bloğumda %40 iç-dış kaynak tüketimi tasarrufu, %50 civarlarındaysa sayfa yükleme hızı elde ettim.
Bilgisayarlarda, telefonlarda ve tarayıcılarda standart olarak yüklü gelen Arial, Verdana, Helvetica gibi ön yükleme yapmadan kullanabileceğimiz standart fontların dışında bir font tercih ettiğimizde, fontu kullanabilmek için web sitemize bir font dosyası yüklememiz gerekir. Bu durum sitemize ek bir yük oluşturduğu için; fontun boyutu, yüklenme modeli ve önbellekleme işlemleri gibi birçok noktada hatalar alırız.
Bu hataların bir kısmını çözebiliriz fakat nasıl çözdüğümüz de çok önemlidir. Karşılaştığımız font hatalarının temeli, sayfa yükleme hızına olan etkisinden kaynaklanıyor. Bu yüzden font hatasını gizleyen fakat sitenizin hızına etki etmeyen WordPress ve benzeri yazılımların eklentilerinden uzak durun.
Önemli bilgi: Bu konu için tanınmış 30 blog sitesini inceledim. Sadece 5 sitede font hatası yoktu çünkü standart font kullanıyorlardı. Daha da kötüsü bu sitelerin 6’sında font hatalarına çözüm başlıkları vardı.
Google Font ve WordPress yüklü siteleri örnek alarak ilerleyeceğiz fakat bu işlemi bütün web sitelerine ve fontlara aynı şekilde uygulayabilirsiniz.
Yapacağımız İşlemler ve Sonuçları (özet)
- Kullanacağımız fontu kalite ve sıkıştırma oranı en yüksek olan woff2 formatında bilgisayarımıza indireceğiz.
- Bir fontta birçok karakter kümesi bulunmaktadır. İhtiyacımız olmayanları eleyeceğiz.
- Kullanacağımız fontları sunucuya/hostinge yükleyeceğiz.
- İlk üç maddeyle fontların sayfa yükleme hızına etkisini minimize etmiş olduk.
- Font dosyalarına .htaccess dosyası aracılığıyla önbellekleme yapacağız. (Bu imkanı fontları sitemizde barındırdığımız için elde ettik.)
- Önbellekleme sayesinde Google PageSpeed gibi testlerde aldığımız cache hatalarını gidermiş olduk.
- Fallback ön yükleme modelini uygulayacağız.
- Uyguladığımız ön yükleme modeliyle iki test hatsını çözmüş oluyoruz.
- Mobil ve Masaüstü cihazlarda farklı fontlar kullanacağız.
- Mobil cihazlarda ön yükleme gerektirmeyen fontlar kullanacağımız için; Hızın en önemli olduğu, ziyaretçilerimizin büyük kısmına ev sahipliği yapan mobil cihazlardan font yükünü alarak büyük ölçüde hız kazanmış olacağız.
Bütün detayları konunun devamındadır. Bu şekilde kusursuz, hiç hata almadan çok hızlı bir şekilde istediğimiz fontu kullanabileceğiz.
Fontu Sunucuya Yüklemek
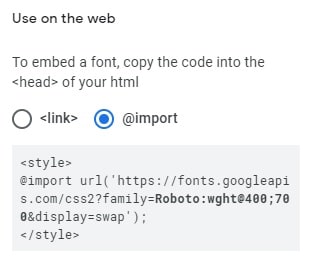
Örnek olarak BirBlog’da kullanılan Roboto fontunu kullanacağız. Bağlantıdan açılan sayfada “Regular 400” ve “Bold 700” seçeneklerini sağ tarafında bulunan “+ Select this style” butonuyla seçili hale getirin. Tercihe göre “Regular 400 italic” seçimi de yapabilirsiniz. Kullanım oranınıza göre karar verebilirsiniz. Seçimleri yaptıktan sonra resimdeki gibi sitenize css dosyası aracılığıyla uygulayabilmeniz için bir yükleme bağlantısı verecektir.

Normalde bu bağlantıyı css dosyamıza ekleyerek fontu kullanmaya başlayabiliriz. Zaten mevcut bloglar, web siteleri bu şekilde kullanıyor. Dünyaca ünlü tasarım firmaları, en iyi, en büyük WordPress tema firmaları da bu şekilde kullanıyor.
Peki biz neden bunu değiştiriyoruz?
En yaygın kullanılan WordPress temasını örnek olarak alalım. Bu firma tasarımlarını bütün dünyaya satıyor. Birçok dilde destek vermek zorundalar. Biz satın aldığımızda kullanacağımız font modeli /* latin-ext */ ve /* latin */ olacak. Fakat bununla birlikte sitemize yüklenecek olan diğer modellere bakınız:
- /* cyrillic-ext */
- /* cyrillic */
- /* greek-ext */
- /* greek */
- /* vietnamese */
- /* latin-ext */
- /* latin */
Her biri için 9 satır css tanımı ve bir dosya yüklemesi yapıyor. Bu örnek sadece “Regular 400” için. Aynı şekilde bold, italik gibi birçok ihtiyacımız olamayan model de yüklendiği için bunu en iyi ihtimalle 3’e çarpabilirsiniz. Yani kullandığımız tema bir font için 21 dosya yüklüyor. Çoğu popüler tema birden çok font kullandığı için bu sayı inanılmaz derecede yükseliyor. İnanın aralarında admin panelinde sundukları onlarca fontu kullanılmamasına rağmen ön yükleme yapanlar bile var.
Unutmayın, WordPress ve benzeri tema firmalarının satış modeli ağırlıklı olarak tasarım temellidir. Önce görselliğe, sonra esnekliğe, sonra optimizasyona önem veriyor.
İşleme başlamadan önce ihtiyacımız olan fontları belirliyoruz.
- Regular 400 /* latin-ext */ ve /* latin */
- Regular 400 italic /* latin-ext */ ve /* latin */ (tercihe göre)
- Bold 700 /* latin-ext */ ve /* latin */
- Bold 700 italic /* latin-ext */ ve /* latin */ (tercihe göre)
Google Roboto Font sayfasından Regular 400 ve Bold 700 seçeneklerini seçtikten sonra @import’u işaretliyoruz. Yukarıdaki görselde gözüktüğü gibi karşımıza çıkacak olan bağlantı bu şekildedir:
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
</style>
Bu alandan aşağıdaki bağlantıyı kopyalıyoruz.
https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap
Bağlantıyı tarayıcıya yapıştırdığımızda karşımıza çıkacak ekrandan uzun bir liste olacak. Sadece aşağıdaki alanları kopyalayıp bir not defterine yapıştırın. Yukarıda tercih ettiğimiz gibi. Regular 400 ve Bold 700 aşağıdaki gibi olacaktır.
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu7GxKOzY.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu4mxK.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfChc4EsA.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfBBc4.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
İhtiyacımız olan font dosyalarını ve css kodlarını temin etmiş oluyoruz. Şimdi font dosyalarını bilgisayarımıza indirip sunucumuza yükleyeceğiz. İndirme işlemini yapmak için belirlediğimiz latin font dosyaların çekildiği bağlantıyı kullanıyoruz.
Yukarıdaki woff2 dosya yollarını kopyalayıp tarayıcıyı kullanarak indirme işlemi yapıyoruz.
https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu7GxKOzY.woff2 https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu4mxK.woff2 https://fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfChc4EsA.woff2 https://fonts.gstatic.com/s/roboto/v20/KFOlCnqEu92Fr1MmWUlfBBc4.woff2
Dosyaları indirdikten sonra isimlerini aşağıdaki gibi yapın. Sırasıyla ilk indirdiğimiz.
- Roboto400ext.wolf2
- Roboto400.wolf2
- Roboto700ext.wolf2
- Roboto700.wolf2
Dosyaları ftp aracılığıyla ana dizine yükleyin. Tercihe göre tema klasörüne de yükleyebilirsiniz.
Yükleme işlemini yaptıktan sonra font dosyalarımız artık kendi sunucumuzdan kullanabilir. Bu işlem için yukarıda paylaştığım css tanımını aşağıdaki gibi değiştiriyoruz.
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(Roboto400ext.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(/Roboto400.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url(/Roboto700ext.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url(/Roboto700.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Yükleme işlemini yaptıktan sonra yukarıdaki tanımı css dosyanıza ekleyerek Roboto fontunu artık kendi sunucunuzdan kullanmaya başlayabilirsiniz.
Tabi css dosyanızda bulunan font-family kısımlarını aşağıdaki gibi revize etmeniz gerekiyor.
font-family: 'Roboto', sans-serif;
Yaklaşık 300-400kb boyutundaki dil dosyasını 12-16kb olarak kullanmaya başlayarak en büyük adımı atmış oluyoruz. Artık sayfa yükleme hızımızda yaşanan font kaynaklı gecikme ortalama 20 kat daha azaldı. Bu ilk ve en önemli adımdı, şimdi font kaynaklı gecikmeyi sıfıra indireceğiz.
Daha anlaşılır olması için artık Google PageSpeed Insights testinde alınan hatalar üzerinden ilerleyebiliriz.
Web Yazı Tipi Yüklemesi Sırasında Metnin Görünür Halde Kalmasını Sağlayın
Web yazı tipleri yüklenirken kullanıcının metni görebilmesini sağlamak için yazı tipi görüntüleme CSS özelliğinden yararlanın.
Ensure text remains visible during webfont load
Yukarıda paylaştığım css kodlarında bu hatanın çözümü olan font-display: swap; tanımı mevcuttur.
Bir web sayfası yüklendiğince css, html, php gibi yüklenmesi gereken faktörlere birde dil dosyasını ekleyince kısa bir sıkışma olur. Sunucu özellikleri ne kadar üst düzey olsa bile aynı anda birçok modülü yüklemeye çalışmak sağlıklı olmayacaktır. Bu yüzden font yükleme sırası veya modeli, Google fontlarda olduğu gibi css tanımı olan font-display ile yapılmaktadır. Eğer font-display tanımımız yoksa veya hatalı yapılmışsa bu hatayı alırız.
Yaygın olarak kullanılan yükleme modeli:
font-display: swap;
Bu model sayfa ilk yüklenmeye başladığında standart bir font kullanır, font yüklemesi bittikten sonra asıl font kullanıma geçer. Bu hatayı almamızı engeller fakat:
Hiç hoşlanmadığım o “sonradan değişen, yüklenen fontlar” gibi kötü bir görüntüye sebep olur.
Peki Google’ın uygun gördüğü model bu mu? Öneriyor veya önermiyor diyemeyiz, standart olarak bu modeli kullanıyor fakat diğer ön yükleme modellerini de bize öneriyor diyebiliriz. Bize bu modeli standart olarak sunulmasının birkaç sebebi var. Yine en başlarda bahsettiğim gibi bütün dünya, bütün web sitelerinin kullanabilmesi için oluşturulan bir yapı.
Zaten aksi olsa, kendi kullandığı swap ön yükleme modeline kendi hız testlerinde bulunan “Önemli istekleri önceden yükleyin” hatasını vermezdi.
Yani kısaca bu model siteniz çok yavaşsa sizi etkilemez, ama hızlıysa sonradan yüklenen fontlara sebep olur diyor.
Sonuç olarak font-display ve swap işlemiyle bu hatayı gidermiş olduk fakat şimdide aşağıdaki hatayı almaya başladık. Bu şekilde başlıktan başlığa ilerlememin sebebi swap kullanıcılarının çok olmasıdır.
Önemli İstekleri Önceden Yükleyin
Mevcut durumda sayfa yüklemesinden sonra istenen kaynakları daha önce getirmek için <link rel=preload> kullanmayı düşünün.
Standart olarak swap kullanan kişilerin aldığı hatadır. Swap yazı tipi yüklene kadar standart bir yazı tipi kullanır. Sebep olduğu CLS hatasıdır. Açılımını sayfanın tam yüklenme süresi olarak yapabiliriz. Bu durumun sebep olduğu diğer hata ile devam edelim. Çünkü ikisinin çözümü de aynıdır.
Sonradan Yüklenen Fontlara Çözüm
Hem ön yüklemede sitemizi kasmayan, hem sonradan yüklenen fontlar gibi görüntüyü bozan bir duruma düşmeden swap modelini değiştireceğiz.
Yapmamız gereken tek şey fallback kullanmak.
font-display: fallback;
Fallback 100ms metinleri gizler, eğer font yüklenmezse standart bir font kullanır ve yükleme bitince font devreye girer. Bu işlem auto ve swap arasında kalan en ideal işlemdir. Siteniz hızlıysa ki şuan en düşük hosting paketleri bile ideal hızda, swap kullanmanız durumunda bu hatayı alırsınız.
Fallback kullanımında kaynak kodumuz aşağıdaki gibi olmalı.
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: fallback;
src: url(Roboto400ext.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: fallback;
src: url(/Roboto400.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
font-display: fallback;
src: url(/Roboto700ext.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
font-display: fallback;
src: url(/Roboto700.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Statik Öğeleri Verimli Bir Önbellek Politikasıyla Yayınlayın
Uzun önbellek ömrü, sayfanızın tekrar ziyaret edilmesi sürecini hızlandırabilir.
Ensure text remains visible during webfont load
Serve static assets with an efficient cache policy
Eğer kullandığınız hostingi veya sunucuyu tanıyorsanız WordPress için Cache eklentisi kullanmanıza hiç gerek yok. Bu konumuz olmadığı için detaya girmeyeceğim. Eğer bir cache eklentisi kullanmıyorsanız veya kullandığınız halde bu hatayı alıyorsanız aşağıdaki komutu dosyanıza ekleyin.
<filesMatch ".(css|jpg|jpeg|png|gif|js|ico|woff2)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>
woff2 dosyaları artık önbelleğe alınacak ve site içi dolaşımda yükleme işleminde sunucunuz kullanılmayacak. Tarayıcı ön belleğe aldığı font dosyasını otomatik olarak hızlı bir şekilde yükleyecektir.
Mobil Sayfalarda Farklı Font Veya Standart Font Kullanmak
Belki de en can alıcı nokta burası. Ziyaretçilerinizin hangi teknolojilerden sitenize giriş yaptığına baktınız mı? Kendi bloğumdaki oranlara bakacak olursak mobil ziyaretçiler kaynağımın %80’ini oluşturuyor. Bu çok ciddi bir rakam.
Peki mobil teknolojilerde harici bir font kullanmalı mıyız?
Teknolojiler geliştikçe çözünürlükler artıyor. Mobil ziyaretçilerimin %95’i gelişmiş teknolojilere sahip cep telefonları kullanıyor. En yaygın olanı iPhone.
Birçok telefonda harici font olan Roboto ve standart fontlardan da Arial fontunu test ettim. Sizde kontrol ederseniz mobilde Roboto ve Arial arasında ciddi bir fark göremeyeceksiniz. Bildiğiniz gibi standart fontlar için ön yükleme gerekiyor.
Bu durum mobil sayfaların yüklenme süresi için çok önemli. Harici fontlar masaüstünde yukarıda bahsettiğim şekilde hızımızı fark edilir seviyede etkilemiyor. Fakat mobilde durum çok farklı. Font dosyası 20kb olsa dahi mobil teknolojilerde sayfa yükleme süresini ciddi oranda etkileyecektir. 0.1sn bile ziyaretçi oranınızı %8 etkiliyor.
Bu yüzden mobilde standart, masaüstünde harici font kullanımı yapacağız. Bunun farkını ciddi anlamda göreceksiniz.
Eğer tek harici font kullanıyorsanız css dosyanızdan kullandığınız harici fontları silin.
Örnek olarak Roboto kullanmıştık. Eğer Roboto kullanıyorsanız css doyanızdan aşağıdaki satıları bulup silin.
font-family: 'Roboto', sans-serif;
css dosyanızın üst kısımlarına beli genişliklere göre font tercihleri ekleyeceğiz.
@media only screen and (max-width: 900px) {
body{
font-family: Arial, Helvetica, sans-serif;
}
}
@media only screen and (min-width: 900px) {
body{
font-family: 'Roboto', sans-serif;
}
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: fallback;
src: url(/Roboto400.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
font-display: fallback;
src: url(/Roboto700.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
}
Bu şekilde eğer tarayıcı genişliği 900px’in altındaysa standart font olan Arial’i kullan, 900px’den daha genişse Roboto fontunu tarayıcıya yükle ve kullan demiş oluyoruz.


Kerem Bey sizi hep eski sitenizden tanırdım. Herkesin sorunu olan bu fontlara çözüm ararken bu siteye denk geldim ve inanın bu nasıl bir çözüm dedim ve aklıma siz geldiniz. Böylesine sıra dışı ve tam yerinde bir çözüm ancak sizin işiniz olabilirdi zaten. Site size ait mi bilmiyorum ama içeriğin size ait olduğunu görünce şu kafamda netleşti. Çalışma prensibinin bir kimliği var. Bir işe baktığında insan o işin kime ait olduğunu anlayabiliyor. Bu değerli yöntemi paylaştığınız için teşekkür ediyorum. Bir sürü rakibiniz olmasına rağmen bu değerli yöntemleri herkese açık hale getirmenizde ayrıca bir taktir meselesi.
Kasım Bey övgünüze çok teşekkür ederim. Aslında çok sıra dışı bir yöntem sayılmaz.
Kerem Bey müsait olduğunuzda arar mısınız? 0532 ***
Merhaba,
Amatör olarak sitemi hızlandırmaya çalışmaktayım. Açıkçası bugüne kadar okuduğum en faydalı yazıdır desem yanılmam.
Web sitesi analizi gibi konularda destek mekanizmanız, hizmetiniz vs varsa iletişim kurmak isterim.
İyi çalışmalar,
Övgünüz için çok teşekkür ederim. Yardımcı olmak isterim, bu numaradan bana ulaşabilirsiniz; 0532 744 2058
Sizle en kısa sürede iletişime geçeceğim.
İyi çalışmalar,
ED