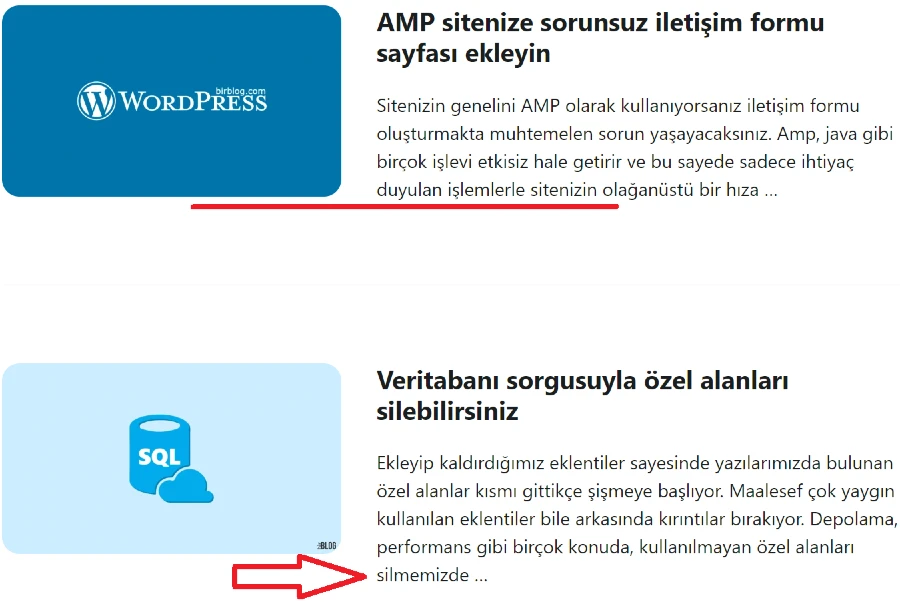
Blog yazılarının listelenmesinde oluşan satır kaymalarını, kelime veya karakter limitiyle hizaya sokmam bazı durumlarda mümkün olmuyor. Özet metine karakter limiti uygulasak bile kısa ve uzun başlıklar özet metinin hizasını değiştiriyor. Başlığın bir alt satıra gelmesi, özet metini bir alt satıra kaydırır.
Bütün başlıklar alt satıra düşse bile kelimelerin uzunluğu, kısalığı satır kaymalarına sebep oluyor.
Örnekte görüldüğü gibi:

Satır limiti uygulamak için aşağıdaki css tanımlarını kullanabilirsiniz.
text-overflow: ellipsis; -webkit-line-clamp: 6; letter-spacing: 0; -webkit-box-orient: vertical; display: -webkit-box; overflow: hidden;
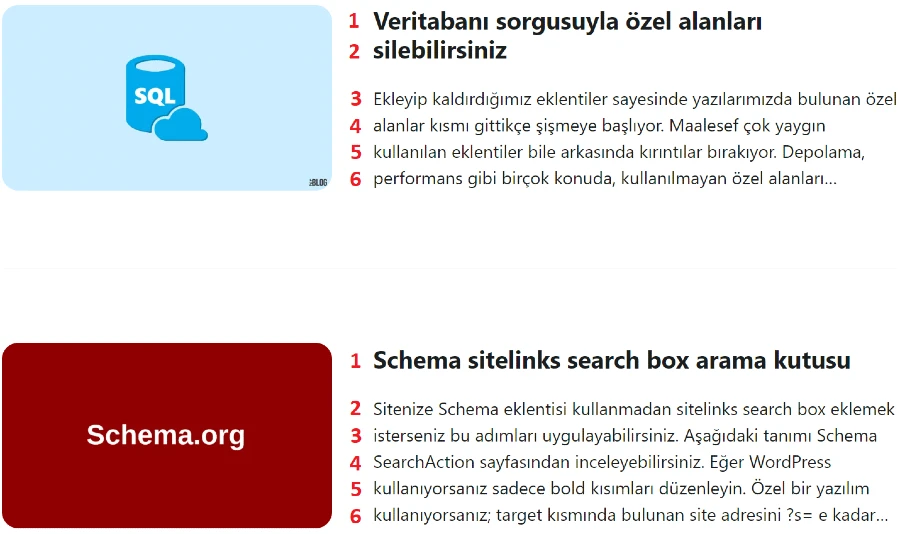
Yeni görünüm hiçbir şekilde satır kaymasına sebep olmayacaktır.

Bu işlemdeki tek sorun bu css tanımını iPhone IOS Safari tarayıcısının desteklemiyor olmasıdır. Bu sorunu çözmek için aşağıdaki css tanımını kullanabilirsiniz.
@media only screen and (min-width: 800px) {
.satirlimit{
text-overflow: ellipsis;
-webkit-line-clamp: 6;
letter-spacing: 0;
-webkit-box-orient: vertical;
display: -webkit-box;
overflow: hidden;
}}
Bu şekilde tarayıcı 800px ve üstü genişlikte iken satır limiti uygulanır. Bu görüntü kaybına neden olmayacaktır. Telefon genişliğinde satırların görselle hizalanması gerekmiyor.


Tek kelimeyle inanılmaz bir şey bu! Çözümsüz sanıyordum. Çok işime yaradı.