Anasayfa, kategori ve yazı başlığı şeklinde içeriklerinize bir yol, içerik haritası eklemek isterseniz eklenti veya fonksiyon bulmanız gerekecek. Fakat siteniz AMP’mi, eklentinin veya fonksiyonun schema desteği var mı, sağlıklı çalışıyor mu?
Bu ve benzeri bir çok noktada sorun yaşamanız muhtemeldir. Amp sayfalarda, schema tanımını sorunsuz uygulayan eklentiler mevcut olsada, kullandığınız tema veya eklentilerle çakışma olasılığı var.
Eğer kullandığınız temanın breadcrumb desteği varsa şanslısınız, schema tanımı yoksa bir o kadar şanssızsınız. Çünkü schema destekli bir breadcrumb için hali hazırda kodlaması bulunan bir uygulama için tekrar kodlama veya eklenti kullanacaksınız.
Nedir?
Ziyaretçilerinizin sitenizde gezinmesini kolaylaştıran bir uygulamadır. Breadcrumb olarak isimlendirilir, Türkçe karşılığını ekmek kırıntıları, gezinme menüsü, içerik haritası olarak ifade edebiliriz.
Genelde ziyaret ettiğiniz sitelerde başlığın hemen üzerinde aşağıdaki şekilde bulunur.
Anasayfa > Kategori > Makale başlığı
WordPress breadcrumb eklentilerine buradan ulaşabilirsiniz.
Schema breadcrumb etiketleri, arama motorlarına sitenizin gezinme menüsünü daha anlaşılır bir şekilde, kademe kademe tanıtmanıza yarar. Google bu uygulamayı içerik haritası olarak isimlendiriyor.
Örnekler
İşlemi üç örnek üzerinden tanımlayabiliriz. Bu örneklerle projeniz için gerekliliğine karar verebilirsiniz. Seo açısından sıralamada etkili olacağını düşünmüyorum.

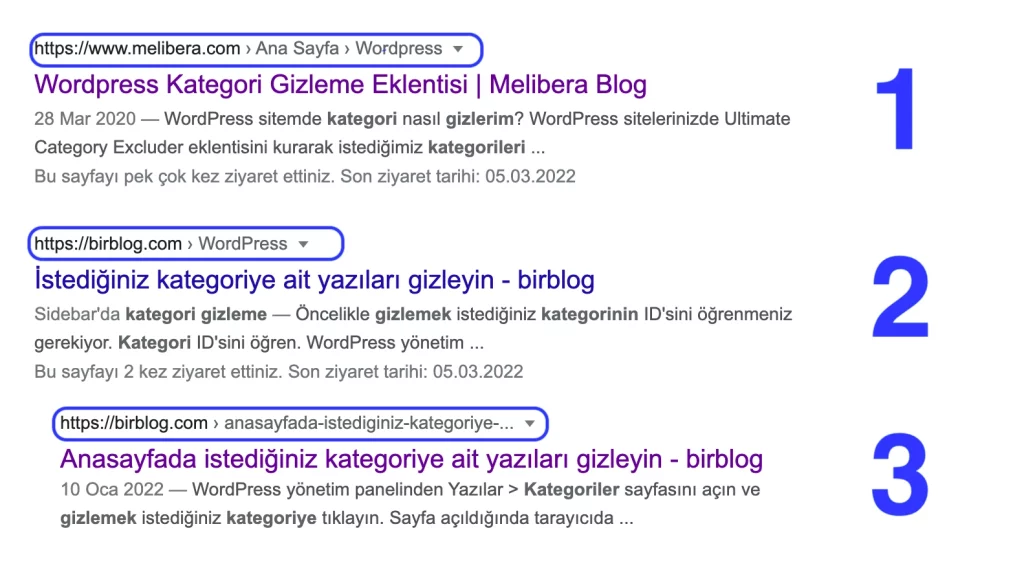
Örnek 1 – Site schema kullanmıyor fakat görselde görüldüğü gibi schema kullanan ekmek kırıntıları gibi Google tarafından listelenmiş. Bu şekilde listelenmek için schema tanımının gerekli olmadığını görüyoruz. Bunun için html title tagı yeterli olacaktır. Örnekteki site nav tagını kullanmış.
Melibera sitesini ziyaret ederseniz Anasayfa’nın aslında blog olması gerektiğini göreceksiniz. Belki bilinçli yapılmıştır veya önemsenmemiştir bilmiyorum. Eklediğiniz eklenti veya fonksiyon bu tarz uyumsuzluklar oluşturabilir, sitenize göre uyarlamanız gerekir.
Örnek 2 – başlığa dikkat ederseniz içeriğin WordPress’le alakalı olmasına rağmen başlıkta WordPress ifadesine yer verilmemiş. Eğer bir WordPress kategoriniz varsa ve bütün içeriklerin başlığına sürekli WordPress yazmak istemiyorsanız ekmek kırıntıları sizin için ihtiyaç olabilir. Arama sonuçlarında yazınızın WordPress’le ilgili olduğunu belirtmiş olursunuz.
Aramalarda içeriğin WordPress’le ilişkilendirilmesine schema tanımının etkisi var mı yok mu henüz bilmiyorum. Test ediyorum, sonuçları yazıya dahil edeceğim.
Örnek 3 – Ekmek kırıntıları kullanılmamış bir sitenin listelenme şekli.
Eklentisiz schema breadcrumb fonksiyonu
Uygulamadan önce notlarımı dikkate alın lütfen.
- Kendi siteme göre düzenlediğim için sadece yazılarınız ve sayfalarınız için kullanabilirsiniz.
- Alt kategori kullanmadığım için fonksiyonu buna göre düzenledim. Alt kategoriniz varsa kodlama üzerinde değişiklik yapmanız gerekebilir.
- Fonksiyonu functions.php dosyasına göre düzenlemedim. Fonksiyonun sadece ilgili sayfalarda çalışmasını istedim. Tabii siz ufak bir değişiklikle fonctions.php dosyanıza uyarlayabilirsiniz.
- Sadece üç aşamadan oluşur. Anasayfa > kategori > başlık şeklindedir.
- Uygulamadan sonra
.yol{ }işleviyle stil düzenlemesi yapabilirsiniz. - Kodlamada gördüğünüz / kısımlarını değiştirerek kendi ayracınızı ekleyebilirsiniz.
- İlgili sayfaya, istediğiniz alana eklemek için php çalıştıran bir eklentiye ihtiyacınız olabilir. Kullandığınız temanın php desteği de olabilir. Uygulama kısmı kullandığınız temaya göre değişeceği için detaylara giremiyorum.
- %100 schema uyumludur.
- AMP ve amp olmayan sayfalarda sorunsuz çalışır.
<?php $kategori = get_the_category(); $kategoriler = get_the_category(); foreach ($kategoriler as $kategoriurl) : endforeach; ?> <div class="yol" typeof="BreadcrumbList" vocab="https://schema.org/"> <span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="WebSeli" href="<?php echo get_home_url(); ?>"><span property="name">Anasayfa</span></a><meta property="position" content="1"></span> / <span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="<?php echo $kategori[0]->cat_name; ?>" href="<?php echo esc_url( get_category_link( $kategoriurl->term_id ) ); ?>"><span property="name"><?php echo $kategori[0]->cat_name; ?></span></a><meta property="position" content="2"></span> / <span property="itemListElement" typeof="ListItem"><span property="name"><?php echo get_the_title( $id ) ?></span><meta property="url" content="<?=get_permalink()?>"><meta property="position" content="3"></span></div>
Sadece ilgili sayfalarda çalışır. Basit kodlanmıştır. Zengin sonuçlarınızı test edebilirsiniz.


Mevcut eklentiler çok karmaşıktı. Eklenti kullanma konusunda bendi sizin gibiyim. Ayrıca neden üç linki yan yana dizmek için 23 dosyadan oluşan bir eklenti kullanılır anlamakta zorlanıyorum.
Derya Hanım selamlar, işinize yaradığına sevindim. Aslında mantık olarak manuel kodlamanın eklentilerden farkı yok.
Benim eklentileri sıcak bakmama sebebim sizinde bahsettiğiniz gibi her ihtimalin düşünülerek kodlaması ve her yapıya uygun olması için çok kapsamlı işlenmesi. Buda fazladan dosyalar oluşturuyor.
Güvenlik ve sürdürülebilirlik açısından da pek tercih etmiyorum.
Tabii ki çok sadece ve temiz kodlanmış eklentiler var. Bu eklentileririn bu içerikteki gibi manuel işlemlerden hiçbir farkı yok.