Yazıyı bulunduğu div içerisinde sağ ve sola yaslı bir şekilde görüntülemek için ufak bir css komutu kullanabilirsiniz. Güzel bir görüntü elde etmek için tercih edilse de, doğrusu ben pek sevmedim.
Css komutu, yazıyı sağ tarafa yaslamak için kelimeler arasındaki boşluğu açıyor. Bazı temalarda hoş durmayabilir.
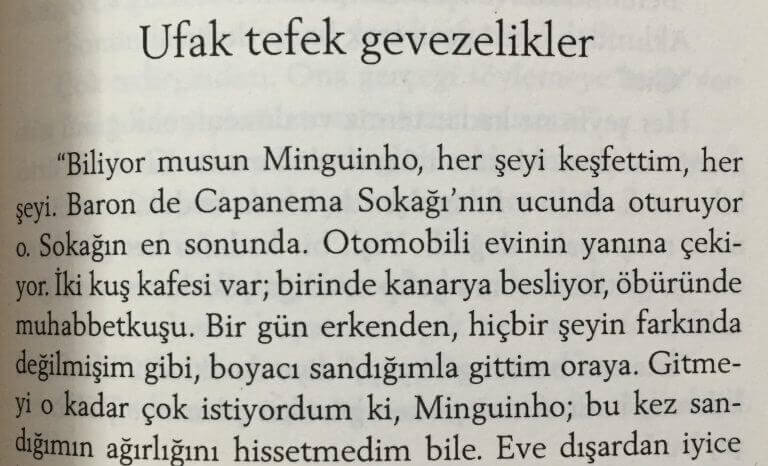
Kitaplarda fark etmişsinizdir, genelde sayfaların sağ tarafında yazılar bir hizada duruyor. Resimde gözüktüğü gibi.

Gördüğünüz gibi kitaplarda yazıyı sağ tarafa yaslamak için kelimeler arasındaki boşlukların oranı değiştirilmiyor. Biz bunu kelimeler arasındaki boşlukları kullanarak sağlayacağız.
CSS ile yazıyı sağa hizalama komutu
Kullandığınız temanın sitil dosyasına eklemeniz gereken kod. Stil dosyanızın uzantısı .css olmalıdır.
text-align:Justify;
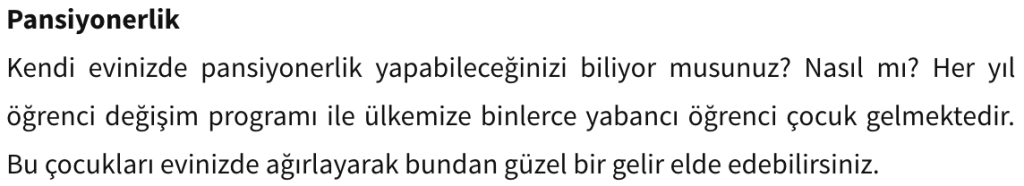
Ben kendi siteme uyguladım ve resimdeki gibi oldu.

Resimde görüldüğü gibi Nasıl mı? Her yıl kelimelerinin aralarındaki boşluk genişletilmiş. Bu benim pek hoşuma gitmedi.
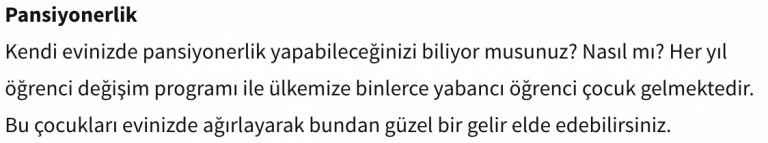
Aynı yazının normal hali resimdeki gibidir.

Ufak bir kodla, yazıyı-metni sağa hizalayabilir, nasıl göründüğüne bakabilirsiniz.
text-align:Justify; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto;
Yukarındaki css komutları, yazının sağ tarafa eşitlenme durumunda oluşan kelimeler arasındaki boşluları kapatmak için kullanabiliriz. Çünkü bazı satırlarda sağa yaslamalar gerçekten çok abartılı kelime arası boşluklara sebep oluyor.
Beki nasıl kapatıyor kelimeler arasındaki boşlulları?
Satır sonuna gelen kelimeyi tire ile ayırarak alt satıra atıyor. Bu okuduğumuz kitaplarda, gazetelerde sürekli gördüğümüz, uygulanması çok elzem olan bir kulanım çeklidir. Web tabanlı uygulamalarda kelimeyi uygun heceden sonra bölmesi konusunda biraz geç kalınan bir geliştirme olduğu için pek bilinmiyor ve bu yüzden rastlamamız biraz zor oluyor.
Eğer Genesis temada kullanmak isterseniz aşağıdaki komutları kopyalayıp stil dosyanıza yapıştırın. Başlıklar ve diğer alanlarda kullanılan yazılar bozulmaması için sadece içerikte uygulamış olursunuz.
.entry-content{
text-align:Justify;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Umarım güzel gözüküyordur.


Süper oldu bu. Eline sağlık. CSS olmasaydı ne yapardık bilmiyorum. Div’de yazıyı sağ tarafa hizalama daha zor.
Teşekkürler seosen.
E çok iyiymiş. Benim tema da çok güzel durdu. Bu siteye de uygulayın bence. Daha şık gözüküyor.
Evet ama bu temada güzel durmadı, yada benim hoşuma gitmedi. Senin tasarımına uyum sağladığına sevindim.