Web sitelerinin hız testi sonuçları genelde yüz üzerinden değerlendirilir. Bu değerlere göre bir çıkarımda bulunulur ve düşük bir değerdeyse hızlandırma çalışması için harekete geçilir.
Bu çok büyük bir hatadır!
Yüz üzerinden değerlendirilen sonuç, gerçekten hızlı bir sitede bile düşük sonuçlar verebilir. Tam tersi de olabilir.
Bunu gerçek kullanıcı deneyimiyle kanıtlayabiliriz. Gerçek kullanıcı deneyimini Google PageSpeed belli bir ziyaretçi kitlesine sahip sitelerde raporlayabiliyor. Sizin veya ziyaretçilerinizin sitenize girdiğinde, sitenin yüklenme hızını baz alır.
Bu değerleri telefonunuzun veya bilgisayarınızın siteye bağlanma süreleri belirliyor. Diğer test sonuçlarını, testi yapan yazılımın değerleri belirliyor.
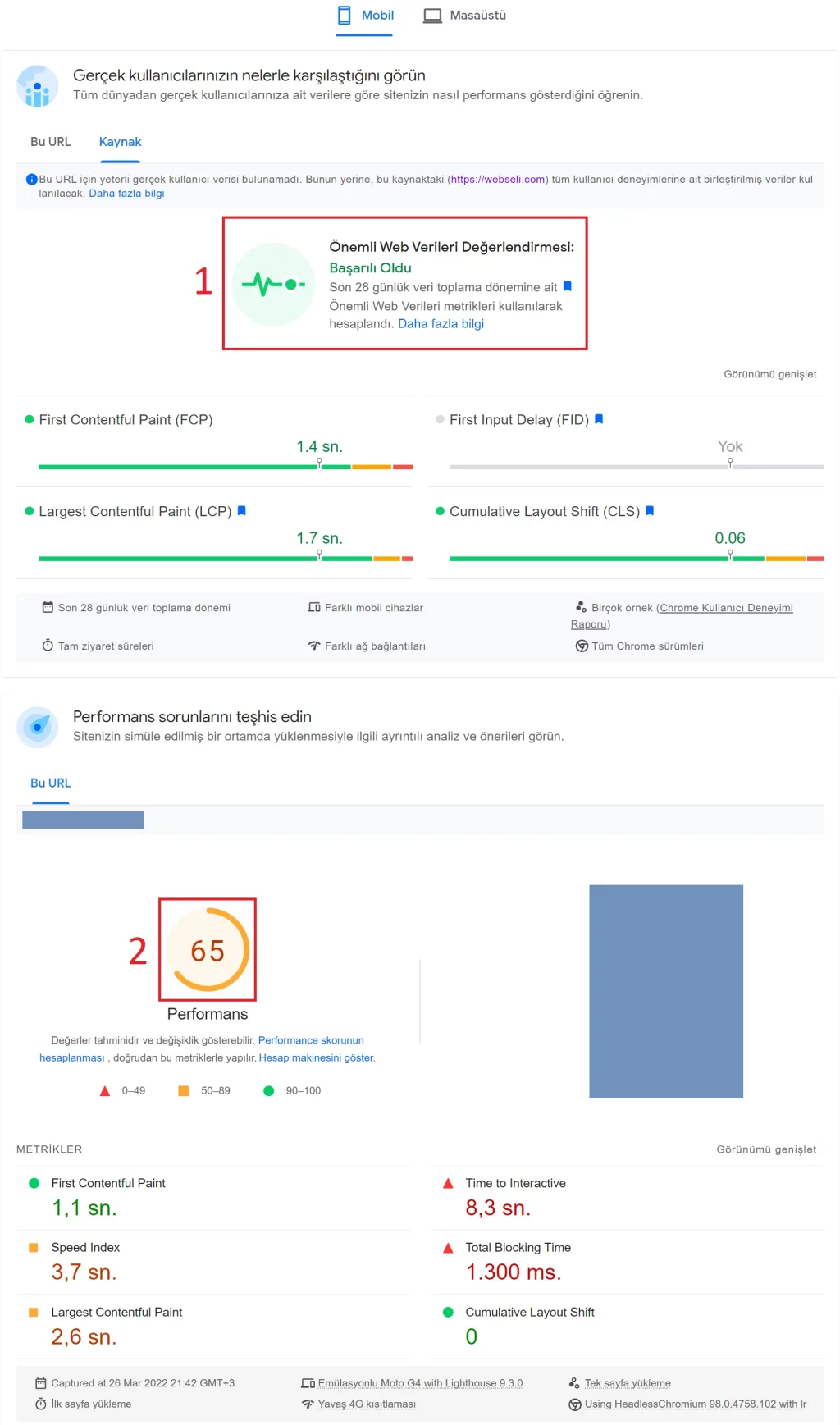
İşte örneği:

Birinci kırmızı alanda son 28 güne ait gerçek kullanıcı deneyiminin sonucu var. Bu sonuç muhteşem! LCP, FCP, CLS değerleri istenilenden çok çok daha iyi.
İkinci kırmızı alana dikkat edin. Gerçek kullanıcı deneyimi çok iyi olan bir sitenin aldığı değer 65, sizce normal mi?
- Gerçek kullanıcı deneyiminde LCP 1.7 sn.
- PageSpeed hız testinde LCP 2.6 sn.
Bu farkın oluşmasına birçok etken sebep olabilir.
Test hangi tarayıcıyla, hangi bağlantı hızıyla yapılıyor?
Android Chrome uygulamasıyla IOS Safari uygulaması arasında yükleme hızı fark gösterebilir. Hangi tarayıcı daha çok kullanılıyor ve test hangi tarayıcıyla yapılıyor?
Bu örnekleri çoğaltabiliriz ama gerçekten farkı görebileceğiniz, en yaygın hatalardan biri olan lokasyon konusunu dikkat çekeceğim.
Siz hız testini hangi bölgeden yapıyorsunuz?
GtMetrix gibi çok bilinen ve kullanılan hız testi servisinin, sitenizi Vancouver, Canada’dan test ettiğini biliyor muydunuz?
Bunun ne anlama geldiğine bakın.

9.000km ile 10.000km uzaklıktan sitenize hız testi yaptığınız anlamına geliyor. Eminim bir çoğunuz bunun farkında bile değil. Eminim diyorum çünkü, hızlandırma çalışması için benimle iletişime geçen çoğu kişi hız testini maalesef 10.000km uzaktan aldığı sonuçlar üzerinden değerlendiriyor.
Bu örnek ve mesafe sitesini Türkiye’de barındıranlar için geçerli.
GtMetrix’e üye olmadan test lokasyonunu değiştiremiyorsunuz. Üye olduktan sonra London, UK lokasyonunu seçerek test edin ve farkı görün. Bu konum bile Türkiye’de bulunan sunucunuza ortalama 1.700, 2.300km uzak.
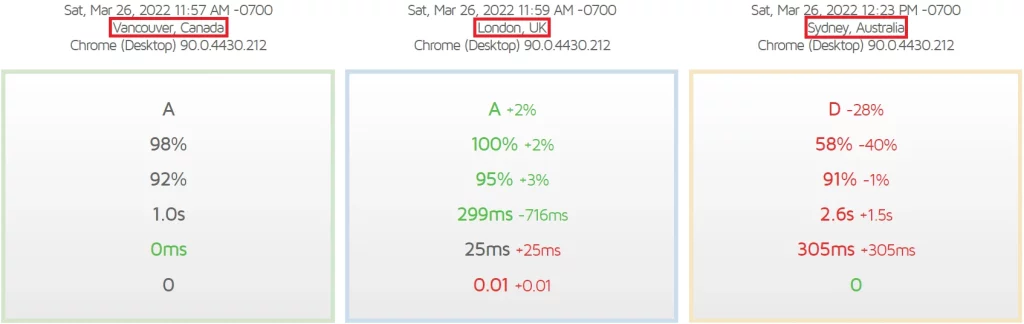
Üç farklı konumdan test edilen aynı sitenin değerlerine bakın:

Australia testi biraz anormal bir sonuç vermiş. Bu bölgelerin ülkemize olan bağlantı trafiğinin, filtrelerin, kontrollerin bile etkileyebileceği bir konu.
Hız testi sonuçlarını yüz üzerinden değerlendirmemizin hatalı olacağından bahsetmiştim.
Sitenizin ilk yükleme süreleri düzgün bir testle 1.5, 2 sn. civarındaysa puanlamalara pek dikkat etmenize gerek yok. Hiç yoktan acil bir durum söz konusu değil.
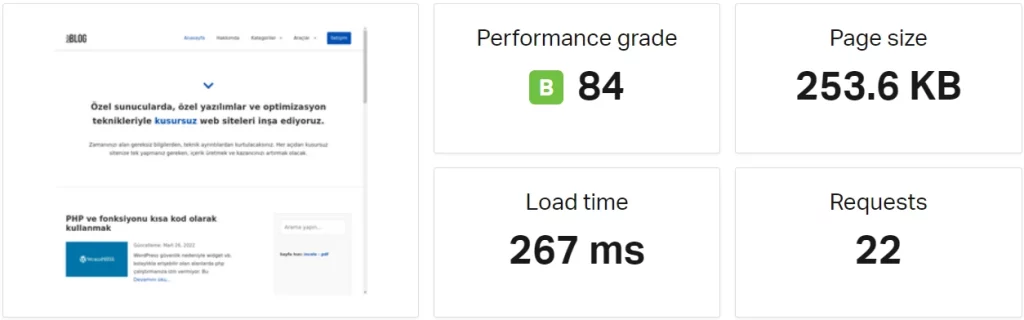
Örnekle devam edelim:

Görsel sayfanın 267ms sürede yüklendiğini gösteriyor. 22 sorgu çalışmış, 253.6 kb yüklenmiş. Sayfanın optimizasyonuna da 84 (B) puan vermiş. Farkındaysanız 267ms gibi bir yükleme süresiyle (A) alamamışız.
Bu değerler 75’de olabilirdi. 600ms. hatta 1.2sn. bile olabilir. Bunların hepsi muhteşem sonuçlar olurdu.
100 üzerinden yapılan değerlendirmeleri sayfa hızınında sorun yoksa dikkate almayın. Sizi gereksiz meşgul eder.
Aynı sitenin PageSpeed sonuçlarındaki farklı bir durumundan da bahsedeyim.
AMP Aktif
PageSpeed Mobil değeri 97-99 arası değişiyor. LCP değeri ise 2, 2.5sn arasında.
AMP Pasif
PageSpeed Mobil değeri 100. LCP değeri ise 0.7sn.
AMP’yi pasife aldığımda değerlen inanılmaz derecede yükselsede, gerçekte 90-110 ms arası yavaşlıyor. Bu yüzden değerler tam aksini göstersede AMP kullanıyorum.
90, 110ms. hiç önemli bir fark değil aslında. Test sonuçlarındaki oranların gerçek hızı yansıtmadığına örnek vermek istedim.
Önerilerim
- En yakın konumdan test edin.
- Mobil sonuçları önemseyin. (Mobil hızı her şeyden önemli)
- Projenize göre sorgu sayısını değerlendirin. (Bir blog sitesi için 40 sorgu ideal gibi)
- Sayfa boyutuna dikkat edin. (5-6 görsel varken 4-5mb olmamalı gibi)
- İlk okunabilirlik süresi sayfanın tam yüklenme süresinden daha önemli, buna dikkat edin.
- Hızlandırma hizmeti satın almadan önce iyice araştırın.
Hız testi yapabileceğiniz en iyi kaynaklar
En çok üzüldüğüm konuya geldik.
WordPress hızlandırma hizmeti alırken lütfen dikkat edin. Bu hizmet yerine kaliteli, temiz kodlanmış bir tema sorununuzu çözebilir. Belki de hosting değişikliği yapmanız gerekiyordur?
Şuan WordPress’in orijinal teması bile muhteşem hızda.
Bu yazıya başlarken belirtmiştim; yavaş siteler bile hız testlerinde yüksek puanlar alabilir. Bu hızlı olduğu anlamına gelmez.
Ne yazık ki WordPress hızlandırma hizmeti adı altında yapılan çalışmaların çoğu puanları arttırsa da siteleri yavaşlatıyor. Teknik bilgisi olmayan kişiler bunun farkında değil ne yazık ki.
Bu hizmeti satan kişilerin çoğunluğu, (işinde iyi olan nadir kişiler hariç) WordPress hızlandırma eklentisi aracılığıyla sitenizin doğal işleyişini yanıltacak işlemler uyguluyor.
Son olarak bilmeyenler için bir hatırlatma; fiyat açısından en ideali olduğu için yaygın olarak paylaşımlı hostingler tercih ediliyor. Paylaşımlı kaynakların her zaman aynı performansı vermeyeceğini unutmayın.


50TL 120TL 400TL(lisans) toplamda 570TL para ödedim 85 ve üzerine çıkmak için. Ayrıca benim çalışmalarım ve ücretsiz destek olan 2 kişi. 86’yı gördüm sonunda ama kullanıcı deneyimi bir türlü düşmüyordu. En son tema satın aldım şimdi tam istediğim gibi olmasada eşiğin üzerindeyim.
En çok harcadığınız emeğe üzüldüm.
Bütün verilerim 1 saniye azaldı. Türkiye’ye en yakın Londra gtmtrix için.
Arkadaşlara öneri, birblog.com sunucularına taşının. Kimse hızlandıramıyorsa çok güzel bir çözüm birblog.com sunucuları. Eklentilerimden ve kullandığım temadan vazgeçemediğim için sitemi hızlandıramadık. Kerem Bey’in sunucularında aşırı hızlı çalışıyor.
Kadir Bey öneride bulunmanız beni mutlu etti.
Dediklerinizden yola çıkarak web sitemin önce görsel optimizasyonu için “converter for media” eklentisini kurup resimleri webp formatına çeviriyorum. Daha sonra litespeed cache eklentisi ile önbellek optimizasyonu yaparak önbelleği temizleyip önerilen ayarlarda bırakacağım. Sonuç geçen yıl yaptığım web sitesinde başarılı olmuştu.. İnşallah bu yapacağım işlemler sonrası kullanıcı deneyimi olumlu olacaktır. Daha sonra duruma göre yine deneyimimi burada paylaşırım. İnsanlara faydalı olması amacıyla.
Ayrıca paylaşımınız için teşekkürler. Çünkü kullanıcı deneyimi sıralama faktöründe gerçekten önemli bir rol.
Merhaba Ömer Bey,
Sunucunuz LiteSpeed destekliyse WordPress LiteSpeed eklentisini kullanmanız daha doğru olur. Eğer Nginx veya Apache destekliyse WP Super Cache ideal bir seçim olur.
Kerem hocam, öncelikle önerileriniz gerçekten istediğim sonuçları kısmen çok iyi verdi ( LCP ) hariç. LCP konusunda çok araştırma yapmama rağmen kapsamlı bir rehber bulamadım. Bu konu hakkında çok kapsamlı olmasa da yüzeysel bir öneriniz olur mu? Şimdiden olumlu olumsuz yorumunuz için ve bizimle bilginizi bir karşılık beklemeden paylaştığınız için sonsuz teşekkür ederim.
Sevgi ve Saygılarımla
Ömer Bey teşekkür ederim.
LCP (Largest Contentful Paint) mobilde, sayfanızın giriş kısmında yer alan (ekranı kaplayan) alanların yüklenme süresiyle ilgili bir metriği ifade eder. Sayfanın genel hız ortalaması belirli bir seviyenin altındaysa, giriş ekranındaki görseller, metinler, fontlar gibi içerikler bu uyarıya neden olabilir. Ancak, bu durum her zaman bir sorun teşkil etmeyebilir. İlginç bir şekilde, sayfanın genelinde yer alan ve giriş ekranında görünmeyen alanlara daha ağır görseller eklediğim bazı projelerde, bu LCP hatasının ortadan kalktığını gözlemledim.