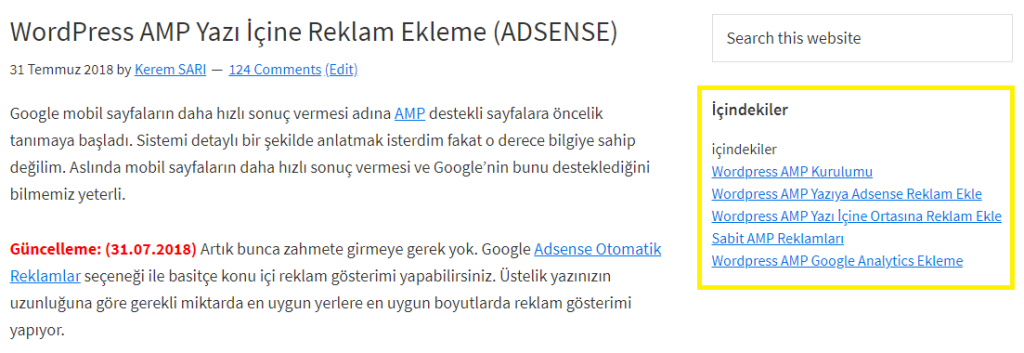
Kullanılabilirliğe önem veren blog yazarları genelde içeriklerinin ilk paragraflarından birinden sonra konunun içerisinde yer alan ana ve alt başlıklara listeler ve hızlı erişim için bağlantı verirler. Okuyucuların içeriğin hangi başlıklardan oluştuğunu ve istediği alana hızlıca ulaşmasını sağlar.
Tabii uygulamayı bu amaçla kullanan yüzde onluk bir kesimden bahsettim. Çoğunluk daha fazla ziyaretçi çekeme ümidiyle kullanılıyor. Kullanmayan kişilerin bir kısmıysa sitede kalma süresinin azalacağı görüşünde. Bu görüşe sahip olanlar kişiler konularını gereksiz uzatan, içeriği kaliteli olmayan site sahipleridir. O kişiler henüz okuyucu memnuniyetinin, kullanılabilir olmanın ne kadar önemli olduğunu fark edememiş.
Biz bu uygulama için eklenti kullanmayacağız. Neredeyse bütün eklentileri inceledim. Hepsi gereksiz özelliklerle doldurulmuş. Azda olsa sitenizin hızına olumsuz etki yaratıyor. Kullanıcı memnuniyeti için en önemli konulardan biri olan sayfaların yüklenme hızından ödün vermeniz mantıksız olur. Hız kullanıcılar için en önemli unsurdur.

Bu yüzden eklenti kullanmadan, hiç bir hız kaybı yaşamadan, içindekiler özelliğini kusursuz bir şekilde WordPress sitemize ekleyeceğiz.
Farklı bir açıdan bakacak olursak bu uygulama aslında ince düşünen insanlar için bir nezaket göstergesidir. Okuyucularınıza diyorsunuz ki; sizin o değerli zamanınızı almamak için, size daha kısa sürede yardımcı olabilmek için böyle bir menüyü hizmetinize sunuyorum.
Tabii bu özelliği gereğinden fazla abartmadan, ihtiyaç olan konularda ihtiyaç kadar kullanmak çok önemlidir. Eklentiler genelde bu işlemi kafasına göre yaptığı için bize pek seçenek kalmıyor. Sizlerle paylaşacağım kodlamada nerelerde nasıl değişiklikler yaparsak daha kaliteli, öz bir şekilde bu özellikten faydalanabileceğinizi anlatacağım.
Eklentilerle içindekiler
Yinede eklenti kullanmayı isterseniz: WordPress of contents
Eklentisiz içindekiler (AMP uyumlu)
İki farklı kodlama sunacağım. İlki StudioPress gibi temalarda sorunsuz kullanılabilir. functions.php dosyasına kodları ekleriz ve görüntülemek istediğimiz alana kısa kodla uygularız.
Diğeri GeneratePress gibi temalarda. Tek bir kodlamayı görüntülemek istediğimiz alana ekleriz. Daha basit ve uygulaması kolaydır. Üstelik H1, H2 etiketleri bulunmayan başlıklarda boş alan oluşturmaz.
Her ikisi de her temada kullanılabilir fakat düzenlemeler yapma ihtiyacı doğabilir. İkisini de deneyin, biri işinize yarayacaktır.
1. içindekiler kodları
Kullandığınız temanın functions.php dosyasına aşağıdaki kodu ekleyin:
// Kerem WordPress İçindekiler
add_filter('the_content', function ($content) {
global $krm;
$krm = "<div class='h6'>İçindekiler</div>";
$index = 1;
$content = preg_replace_callback('#<(h[1-3])(.*?)>(.*?)</\1>#si',
function ($matches) use (&$index, &$krm) {
$tag = $matches[1];
$title = strip_tags($matches[3]);
$hasId = preg_match('/id=(["\'])(.*?)\1[\s>]/si', $matches[2], $matchedIds);
$id = $hasId ? $matchedIds[2] : $index++ . '-' . sanitize_title($title);
$krm .= "<div class='krmc-$tag'><a href='#$id'>$title</a></div>";
if ($hasId) { return $matches[0];}
return sprintf('<%s%s id="%s">%s</%s>', $tag, $matches[2], $id, $matches[3], $tag);
}, $content); $krm .= '</div>'; return $content;});
function kerem_icindekiler()
{ global $krm;
return $krm;}
Sidebar’a ekle:
<?= kerem_icindekiler()?>
Sidebar’a bileşen yoluyla kod ekleyemezsiniz. Bu yüzden çalışmayacaktır. Temanızın PHP kodlarını çalıştıran bir bileşeni var mı bilmiyorum. Eğer yoksa bu eklenti işinizi görür: PHP Code Widget Bu eklentiyi gönül rahatlığıyla kullanabilirsiniz, kullandığım nadir eklentilerden biridir.
Sidebar’da içindekiler listesi sabit kalması gerekiyor. Büyük ihtimalle kullandığınız temanın bu özelliği vardır. Eğer yoksa yeni eklentiler kısmından Fixed Widget veya Q2W3 Fixed Widget bu eklentiden yararlanabilirsiniz.
Eğer sidebar bileşenine başlık eklemek isterseniz kodlamadaki başlığı kaldırmanız gerekecek.
$krm = "<div class='h6'>İçindekiler</div>
Sıra en son ve en önemli konuya geldi. Kodlama yazınızda yer alan h2, h3, h4, h5 etiketlerini tarayarak içindekiler listesini oluşturacak. Bu listenin düzgün olması için yazılarınızda kullandığınız h etiketlerini değerlendirerek kodlamada değişiklik yapmanız gerekiyor. Ben yazılarımda alt başlıklarıma h2 ve h3 kullanıyorum. Nadiren h4 kullanırım. Sizin tercihiniz içeriğinizin şekline göre değişiklik gösterebilir.
Bu noktada tercihimizi aşağıdaki kodda değişiklik yaparak belirleyebilirsiniz.
<(h[1-5])(.*?)>(.*?)</\1>
Şuan ki haliyle h1’den h6’ya kadar bütün başlıkları listeler. Örneğin sadece h2 ve h3 için (h[2-3]) şekilnde değiştirip kaydetmeniz gerekiyor.
Stil yapısı:
Listeye başlık alt başlık şeklinde bir görünüm vermek için aşağıdaki css komutlarını tama css dosyasına ekleyin.
.krm-h3 {padding-left: 15px;}
.krm-h4 {padding-left: 40px;}
.krm-h5 {padding-left: 60px;}
Kendinize göre düzenleyebilirsiniz. Bu haliyle h3 listede h2 başlığının altında 15px boşlukla başlayacak.
2. içindekiler kodları
Bu tek parçadan oluşan daha basit bir seçenektir. Yapmanız gereken tek şey, kodu görüntülemek istediğiniz alana eklemektir. Temanızda istediğiniz alana php kodları ekleyebiliyor olmanız lazım. Bu aşama için yönlendirmeden bulunamıyorum çünkü her temanın farklı bir yapısı var. Eğer yardıma ihtiyacınız olursa yorum alanından bana ulaşabilirsiniz.
Ben GeneratePress kullandığım sitelerimde generate_after_entry_header kısmana bir elemen hook aracığıyla ekledim. Bu şekilde her içeriğin başlığının hemen altına içindekiler listesi oluşturmuş oluyorum.
<?php
$content = get_the_content();
preg_match_all('/<(h\d*)(?: id="(.*?)")?>((.*?))</',$content,$matches);
$levels = $matches[1];
$anchors = $matches[2];
$headings = $matches[3];
if ( $headings ) {
echo '<div class="icindekiler">İçindekiler';
function collate_row($depth, $anchor, $heading) {
$level = substr($depth, 1);
if ( $anchor ) {
return ["<a href='#{$anchor}' class='{$depth}'>{$heading}</a>", $level];
} else {
$slug = sanitize_title($heading);
return ["<a href='#{$slug}' class='{$depth}'>{$heading}</a>", $level];
}
}
$collated = array_map('collate_row', $levels, $anchors, $headings );
$previous_level = 2;
echo '<ol>';
foreach ($collated as $row) {
$current_level = $row[1];
if ( $current_level == $previous_level ) {
echo '<li>' . $row[0];
} else if ( $current_level < $previous_level ) {
echo str_repeat('</ol>', $previous_level - $current_level) . '<li>'. $row[0];
} else {
echo '<ol><li>' . $row[0];
}
$previous_level = $row[1];
}
echo str_repeat('</ol>', $previous_level) . '</li></ol></div>';
}
?>
Stil yapısı: css dosyanıza ekleyin.
.icindekiler{
margin-top: 30px;
line-height: 1.8;
border-top: solid 1px #ddd;
border-bottom: solid 1px #ddd;
padding: 25px 0 0;
}
Takıldığınız yerler olursa yorum alanına yazabilirsiniz.

Bir yanıt yazın